In order to increase the internal promotion tool revenue and event discoverability, Billetto needs to create an additional online visibility stream.
These additional pages should contribute to the overall site SEO and create a new channel with a useful event discoverability tool.
These additional pages should contribute to the overall site SEO and create a new channel with a useful event discoverability tool.
🛑 Challenges & constraints
🛑 Lack of initial infrastructure or industry examples for handling such a project
🛑 Effective translation framework for 3k+ content pages
🛑 Major increase in crawl budget
🎯 Goals
✅ Create an internal category page infrastructure
✅ Create a new revenue stream for an internal promotion tool
✅ Iterate on design to create “City pages” & customised guide pages
👩🚀 Role
UI/UX designer, project lead, content writer, content producer.
Collaboration with external Tech SEO consultant, developer team, CFO, additional UI designer (Upwork) & Baymard Institute (research).
🏆 Results
✅ New revenue stream & event discovery space launched
✅ Additional 8,3% increase in promotion product revenue
✅ Built an internal infrastructure for creating customised category pages
Research
📊 Technical SEO Audit with an external agency
📄 Baymard Institute audit
📈 Competition research
Technical SEO Audit with an external agency
For this project we have worked with an external SEO agency to provide the best practices & the list of the required technical page elements. They have also proposed a certain link structure that we had to take into consideration.
📄 Baymard Institute audit
📈 Competition research
Technical SEO Audit with an external agency
For this project we have worked with an external SEO agency to provide the best practices & the list of the required technical page elements. They have also proposed a certain link structure that we had to take into consideration.
Baymard Institute audit
We have also used feedback from the audit created for an earlier project (Purchase Flow) by Baymard Institute. The documentation provided best UX practices for product category pages and suggested certain elements to be implemented on the rest of the platform in order to link the said pages.
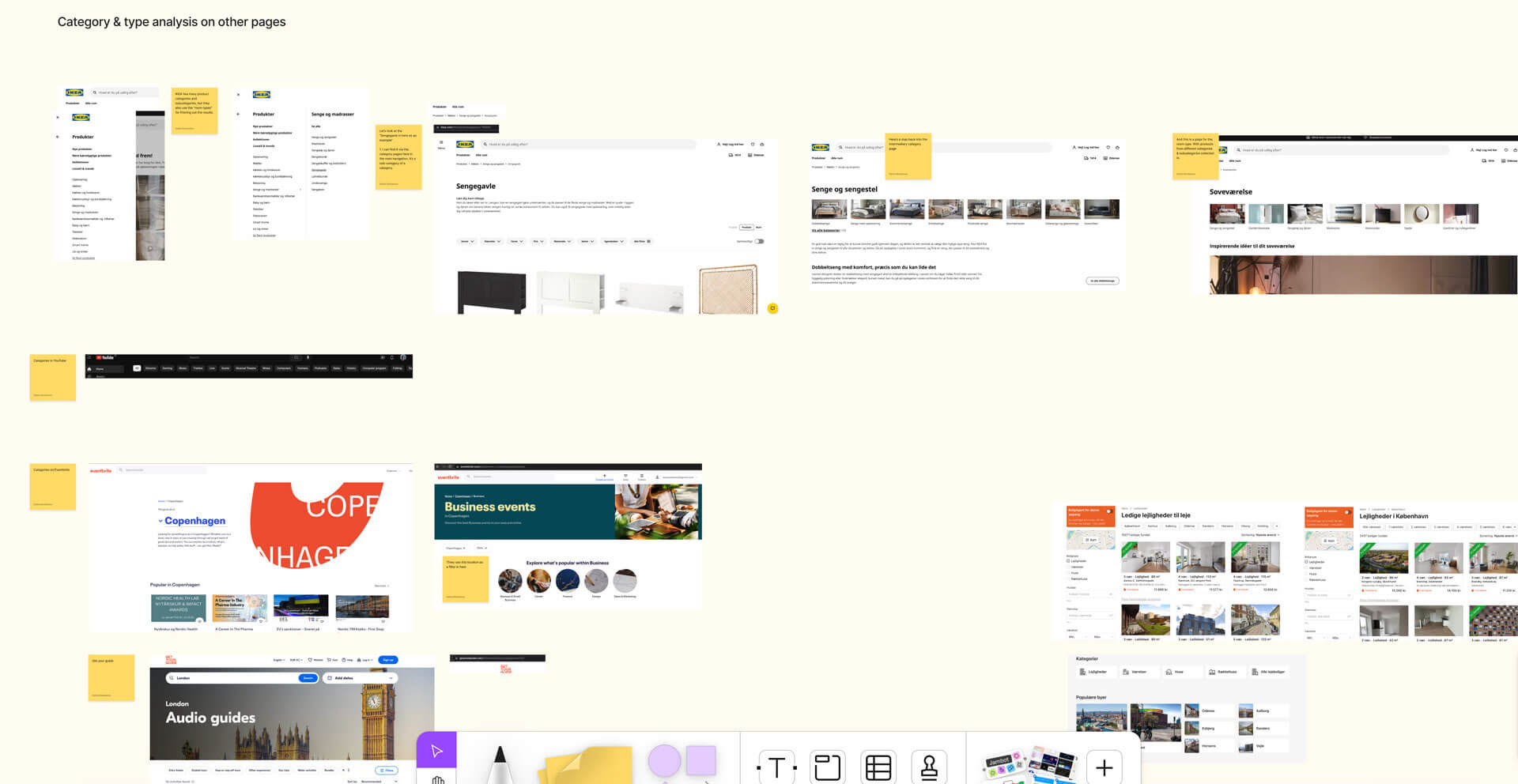
Competition research
Competition research
I also conducted a thorough competition analysis to determine the best structure for the page elements but also for the page discoverability site-wide.

Competition analysis & notes
Design
🖍️ Page structure & content wireframes in FigJam
🖼️ Figma designs
🖼️ Figma designs
Page structure & content wireframes in FigJam
In order to understand the requirements for the final design, I have created several FigJam diagrams for the frontend solution & for the backend organisation. We had to implement the backoffice admin interface in order to manage the content on the page, edit page individually and add auxiliary content per page & globally.
We already had an existing infrastructure we created earlier to build landing pages for B2B & we reused some of this structure for these pages.
Figma designs
Most of the design of the page consists of the element we have previously implemented and that are handled through 3d party partner (event recommendation cards & category recommendation cards). We did need additional design elements for filters on the page & for the header with breadcrumbs.
I worked with an external UI designer to create these assets in order to speed up the process of getting the final design out.
In order to understand the requirements for the final design, I have created several FigJam diagrams for the frontend solution & for the backend organisation. We had to implement the backoffice admin interface in order to manage the content on the page, edit page individually and add auxiliary content per page & globally.
We already had an existing infrastructure we created earlier to build landing pages for B2B & we reused some of this structure for these pages.
Figma designs
Most of the design of the page consists of the element we have previously implemented and that are handled through 3d party partner (event recommendation cards & category recommendation cards). We did need additional design elements for filters on the page & for the header with breadcrumbs.
I worked with an external UI designer to create these assets in order to speed up the process of getting the final design out.
Initial plan for the Tech SEO setup
Planning for the backend page setup
Page structure, link structure, content alignment
Working with an external UI designer on additional elements
First rough mockup and final design
Translations
⚛️ Google sheets & external talent
Billetto is available over 14 domains in 10 languages.
In order to create these pages on these domains I have created a structured live document that uses a certain placeholder logic.
First, I have created standardised text block for each page element with ChatGPT + editorial and adjusted it in other languages. I then run the content past the outsourced translators to make sure that the copy makes sense.
Then I used a combination of placeholders and dynamic content insertion to create text combinations that are connected with logic to every page. I then run it past the translators again & we work together on each language to figure out the formula for each language. Some, like Italian, are harder to standardise than others.
Then I used a combination of placeholders and dynamic content insertion to create text combinations that are connected with logic to every page. I then run it past the translators again & we work together on each language to figure out the formula for each language. Some, like Italian, are harder to standardise than others.
Project management
An example of a Finnish translation composite sheet
A page element composition guide for future pages
ClickUp
I create a first rough brief as a document in ClickUp with all my initial findings, research and suggestions and further we spar together with developers on the concrete breakdown of tasks.
This is the epic we use to document any changes, challenges and progress.
The epic is then broken into actionable cards and queued up in Backlog. Any additional cards are mirrored into main epic.
Project document preview
Discovery & adoption
Interlinking &
marketing
In order to boost the page discoverability on Billetto, we have also added interlinked breadcrumbs to event pages, category type pages and added “high-potential” pages to footers.
I have then added the “city discovery” pages & category suggestions to the Billetto newsletter templates. At this time we were updating the template to new design to reflect the changes on the site overall.
I have then added the “city discovery” pages & category suggestions to the Billetto newsletter templates. At this time we were updating the template to new design to reflect the changes on the site overall.
Further additions
Guide for new categories
To address requests for adding new categories in the future, I have created a calculation guide & visual breakdown to describe the complexity of page creation and address an additional strain on page crawl.
Guide for adding new categories in FigJam



